new Vue()的过程
Vue: vue@2.6.14
'core/instance/index',定义VueinitMixin给Vue的原型定义_init_init属性的初始化mergeOptions合并参数initLifecycle初始化挂载生命周期相关属性initEvents初始事件相关属性,当父组件绑定到子组件时,供子组件调用initRender初始化slot插槽callHook(vm, 'beforeCreate')生命周期调用initState初始化data/method/computed/watchinitProvide初始化providecallHook(vm, 'created')created生命周期调用$mount调用mountComponent
stateMixin初始化dataDef,propsDef的get方法Vue.prototype.$set = set挂载全局$set方法Vue.prototype.$delete = del挂载全局$delete方法Vue.prototype.$watch挂载全局$watch方法,createWatcher
eventsMixin初始化eventbus, 挂载$on, $once, $emit, $off方法lifecycleMixin初始化生命周期相关Vue.prototype._update打补丁__patch__,更新数据Vue.prototype.$forceUpdateVue 实例重新渲染方法Vue.prototype.$destroy销毁mountComponent挂载组件- 编译template成render函数
callHook(vm, 'beforeMount')触发生命周期钩子new Watcher(vm, updateComponent)监听vm,如果已经挂载且未销毁组件,则会触发钩子callHook(vm, 'beforeUpdate')updateComponent更新数据,调用_updatecallHook(vm, 'mounted')更新完毕数据后,触发生命周期钩子
renderMixin渲染DOM相关Vue.prototype.$nextTick初始化nextTick方法Vue.prototype._renderrender方法
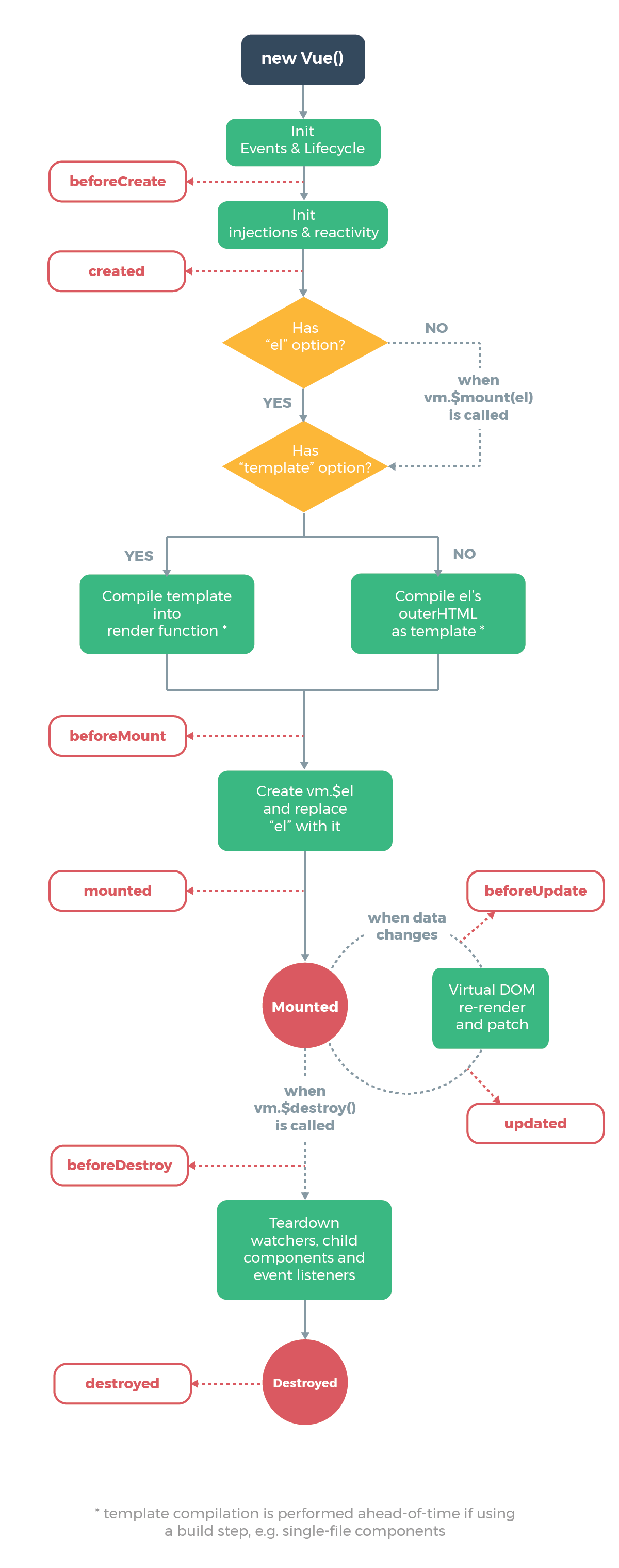
生命周期