手写call、apply、bind与this指向问题
本文给大家介绍更完善的手写方法
虽然手写call,apply,bind网上已经大把大把的文章,且本身知识点比较集中,但是网上的大部分方法都会有这样或者那样的问题,并不完善
本文带大家从另一个角度,更加完善的理解、学习如何手写call、apply、bind
一、用法与区别
call:
call()方法使用一个指定的this值和单独给出的一个或多个参数来调用一个函数。apply:
apply()方法调用一个指定this值的函数,以及以一个数组(或一个类数组对象)的形式提供的参数。bind:
bind()方法创建一个新的函数,在bind()被调用时,这个新函数的this被指定为bind()的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
代码可读性
对软件来说,适当的规范和标准绝不是消灭代码内容的创造性、优雅性,而是限制过度个性化,以一种普遍认可的统一方式一起做事,提升协作效率。代码的字里行间流淌的是软件生命中的血液,质量的提升是尽可能少踩坑,杜绝踩重复的坑,切实提升质量意识。 ——《阿里巴巴开发手册》
微信调整字体大小导致h5排版错乱问题解决方案
把下面代码放到合适位置,列如app.vue即可
iOS:
1 | body { |
Vue源码之init
1.Vue
1 | // src/core/instance/index.js |
new Vue()的过程
Vue: vue@2.6.14
'core/instance/index',定义VueinitMixin给Vue的原型定义_init_init属性的初始化mergeOptions合并参数initLifecycle初始化挂载生命周期相关属性initEvents初始事件相关属性,当父组件绑定到子组件时,供子组件调用initRender初始化slot插槽callHook(vm, 'beforeCreate')生命周期调用initState初始化data/method/computed/watchinitProvide初始化providecallHook(vm, 'created')created生命周期调用$mount调用mountComponent
小米T500电动牙刷更换电池
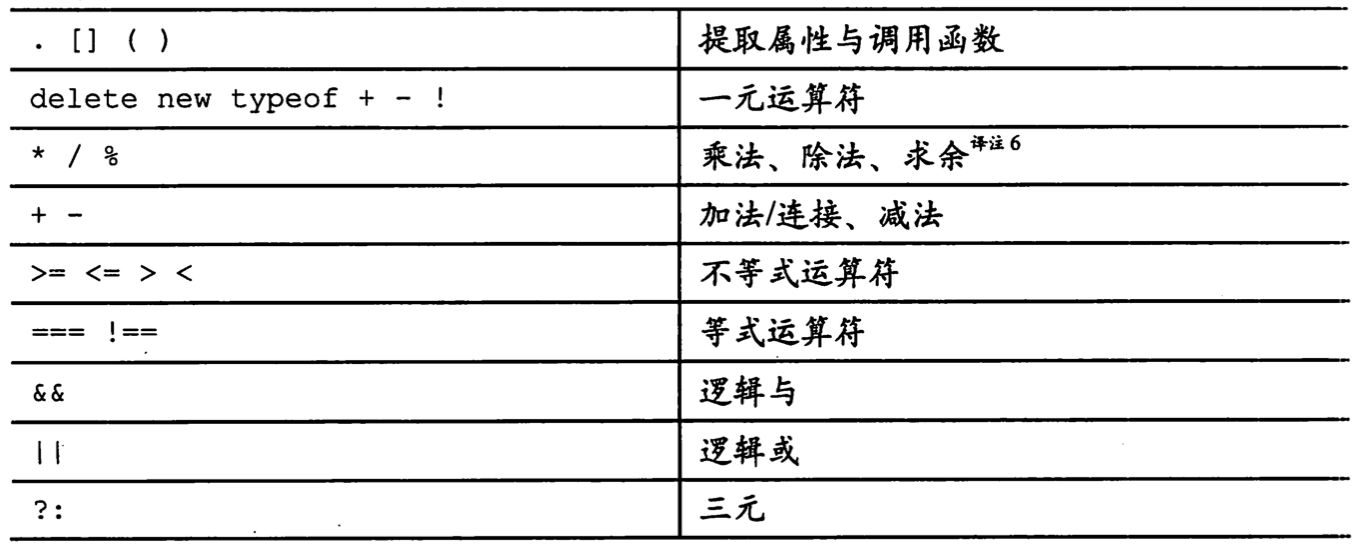
JavaScript语言精粹
macOS 12 升级xcode 13后无法打开iOS11.4Simulator解决方法
macOS升级到12 macOS Monterey后,xcode(version 12)提示无法使用,需要升级,升级前还能打开iOS11.4的Simulator,升级后(xcode 13)提示不支持低版本iOS,最低支持iOS12版本,但是项目中又需要用到低版本的系统。