星星评价小程序、网页通用
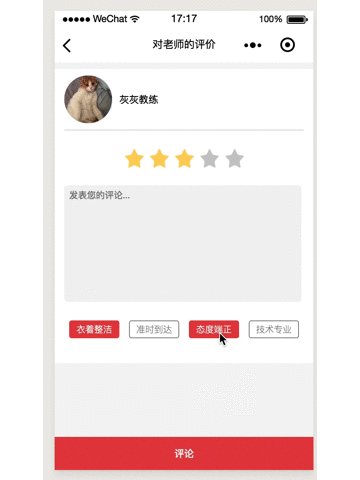
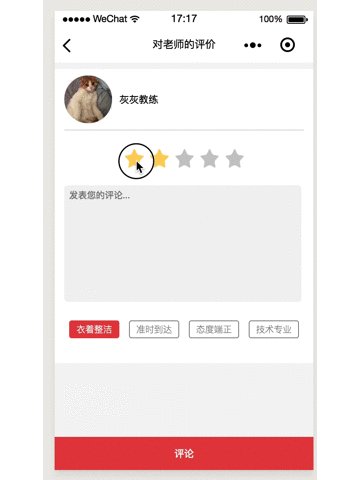
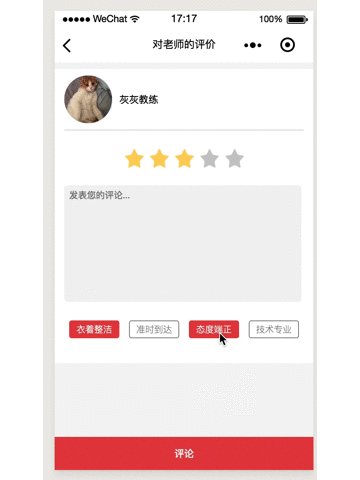
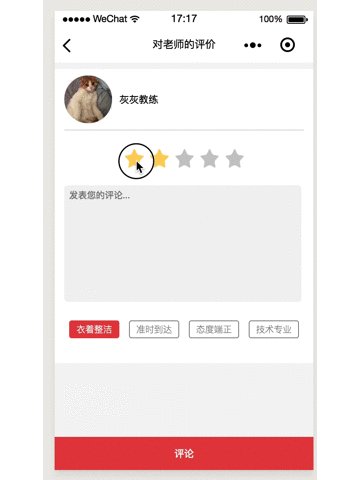
先看效果图

原理是需要两张图片 一张选中的黄色,一张未选中的灰色


1、循环image标签五次
2、绑定点击事件
3、获取点击下标,并赋值给score变量
4、三目运算判断score变量于index 的关系 动态更改图片路径
5、此方法网页也可用 通用
1 | //wxml |
或者增强版效果
1 | //点两次相同分数取消选择 js |
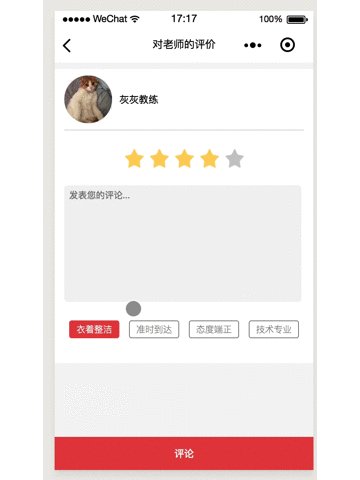
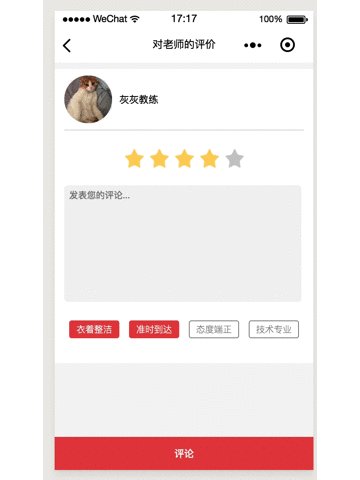
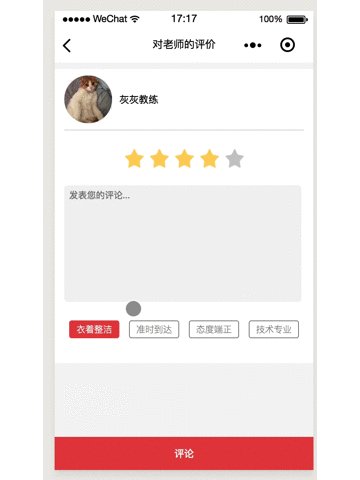
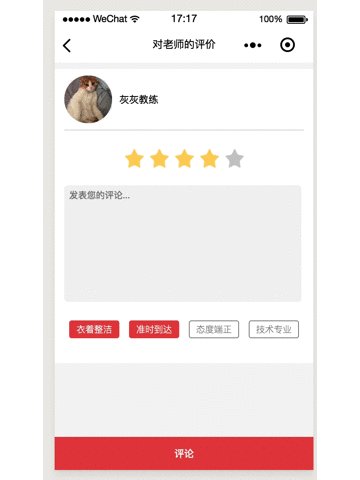
先看效果图

原理是需要两张图片 一张选中的黄色,一张未选中的灰色


1、循环image标签五次
2、绑定点击事件
3、获取点击下标,并赋值给score变量
4、三目运算判断score变量于index 的关系 动态更改图片路径
5、此方法网页也可用 通用
1 | //wxml |
或者增强版效果
1 | //点两次相同分数取消选择 js |